Weekly News for Designers ? 728
SpeckyBoy
FEBRUARY 1, 2024
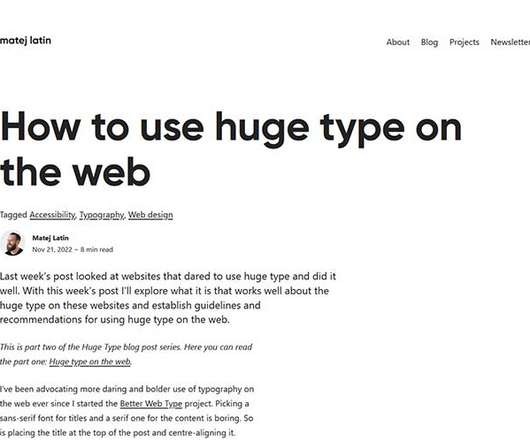
Better Sales Pages with Better Typography Oliver Schöndorfer shares five tips for designing a convincing sales page by using better typography. The post Weekly News for Designers № 728 appeared first on Speckyboy Design Magazine. What is CSS Motion Path? Showcase your skills and projects better.






















































Let's personalize your content