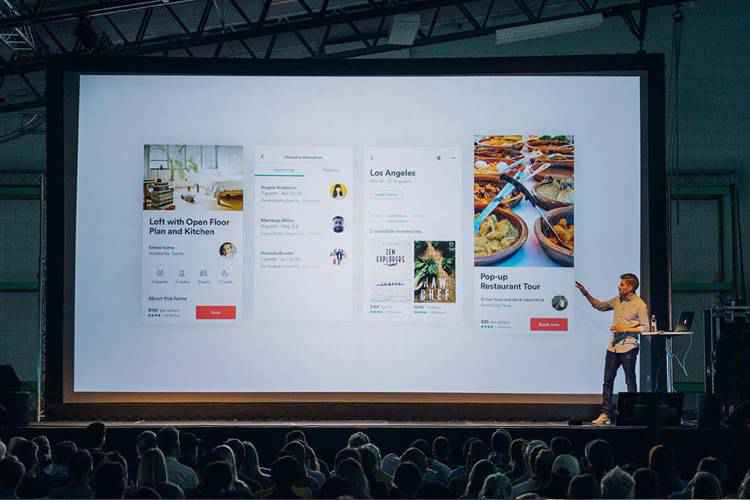
Why In-Person Conferences Are Still Relevant for Web Designers – While conferences are understandably being held virtually or canceled, it will be nice to get back to in-person events.

Snapfont – A browser extension that lets you test Google Fonts on a live website.

The CSS Podcast – Learn the complex aspects of CSS with this easy-to-digest podcast.

Glyphfinder – Use this tool to find “Every fricking glyph”.

Introducing WordPress 5.4 (Blocks, Features, New APIs) – Get an inside look at the new features coming with WordPress 5.4.

The 5 Types of Projects NOT to Include in Your Portfolio – What does your portfolio say about you? Pay careful attention to what you include.

Web Typography Tips – Tutorials to help you master type on the web.

Introducing: A brand new Dribbble – Dig into Dribbble’s first major redesign in a decade.

The performance benefits of Variable Fonts – Variable fonts aren’t only great for special effects – they also kick performance up a notch.

Manage Cloud Identity and Access with Teamstack – Check out this cloud identity management platform that provides your workforce with secure, convenient access. Works with over 500 applications.

Background Scale Hover Effect with CSS Clip-path – A simple recreation of the background scale hover effect seen on the DDD Hotel website using CSS clip-path.

Free UI Kit Freelance Platform App – Grab this free UI kit for Figma, which includes 20 screens and 5 exclusive illustrations.

Parametric Color Mixer – Create your own custom color palette and export to CSS or SVG.

How to create an accordion hover effect with box-shadows – Use this tutorial to create a compelling hover effect with CSS.

25 Free Keynote Templates for Creatives – Take your presentations to the next level with these free Keynote templates.

Shorthand – A free and open-source CSS framework that allows you to make unique and modern designs without writing any CSS.

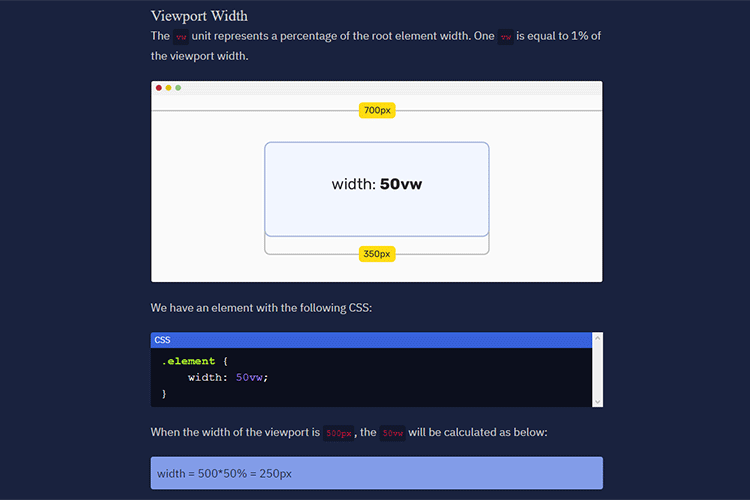
CSS Viewport Units – Learn about CSS viewport and check out some example use cases.