This article has been contributed by Jenn Pereira and is focused on showcasing the best prototyping tools for designers.
Web designers are often confronted with numerous challenges, many of which involve miscommunication with clients. Designers and clients often don’t ‘speak the same language in a professional sense, so conveying design ideas and progress can be tricky.

Creating a quality prototype is an important part of the design process to satisfy the client. This is one way the best prototyping tools can be helpful: making web designs more tangible for clients before the final signoff.
To achieve this, having the right prototyping tool is decisive. The tool you select will totally depend on the goals of the design and prototype. It also depends on the urgency, user testing cases, who works on it, and how to integrate with your needs.
That said, if you do not choose the right tool, it is a chronophagous and costly endeavor. This is why we have developed the best prototyping tools to help you decide which is best for you, your team, or your project.
What is Prototyping and Why Is It Important?
Basically, prototyping is the process of creating a simulation of a product. A prototype is a sample version of a product that can be tested before final manufacture or implementation.
A successful product will always have a prototype created and tested so that all its features can be tried out and any flaws can be identified. Prototyping is by far the best way for designers to test the usability of their designs.
Identifying the errors of an initial design may be the most significant purpose of prototypes, but they also play a crucial role during the actual product development process that occurs within a team and between the team and the client.
Discussing a design over a series of meetings, phone conversations, and countless emails can cause delays and unnecessary costs. With a prototype, a visual overview of the actual product makes it easier to understand how it works and explore options when barriers appear upon testing the prototype.
All in all, prototyping is an effective method of validating the product and improving it if there is a need. It minimizes the risk of failure since it reveals problems at the soonest possible time.
13 Top Prototyping Tools for UX/UI Designers in 2024 Overview
With the abundance of prototype design tools on the market, it can be pretty challenging to choose which one to use as part of your design process. There is such a large range, and some have benefits over others whilst simultaneously having weaknesses that you want to avoid. Here are the 13 best prototyping tools for UX/UI designers that offer both basic and advanced functionalities.
- Adobe XD (Get discount) — Best overall prototyping tool for UI/UX designers
- InVision — Best budget prototyping tool for UI/UX designers
- Axure RP — Best value prototyping tool for UI/UX designers
- Marvel — Best user-friendly prototyping tool for UI/UX designers
- Framer — Best expressive prototyping tool for UI/UX designers
- Justinmind — Best interactive prototyping tool for UI/UX designers
- Figma — Best animated prototyping tool for UI/UX designers
- Flinto — Best powerful prototyping tool for UI/UX designers
- Origami Studio — Best prototyping tool for beginner UI/UX designers
- Sketch — Best prototyping tool for editing photos
- Webflow — Best prototyping tool to create professional mockups
- Canva Prototypes — Best prototyping tool for any platforms
- UXPin — Best code-based design prototyping tool
13 Best Prototyping Tools For Designers in 2024
1. Adobe XD
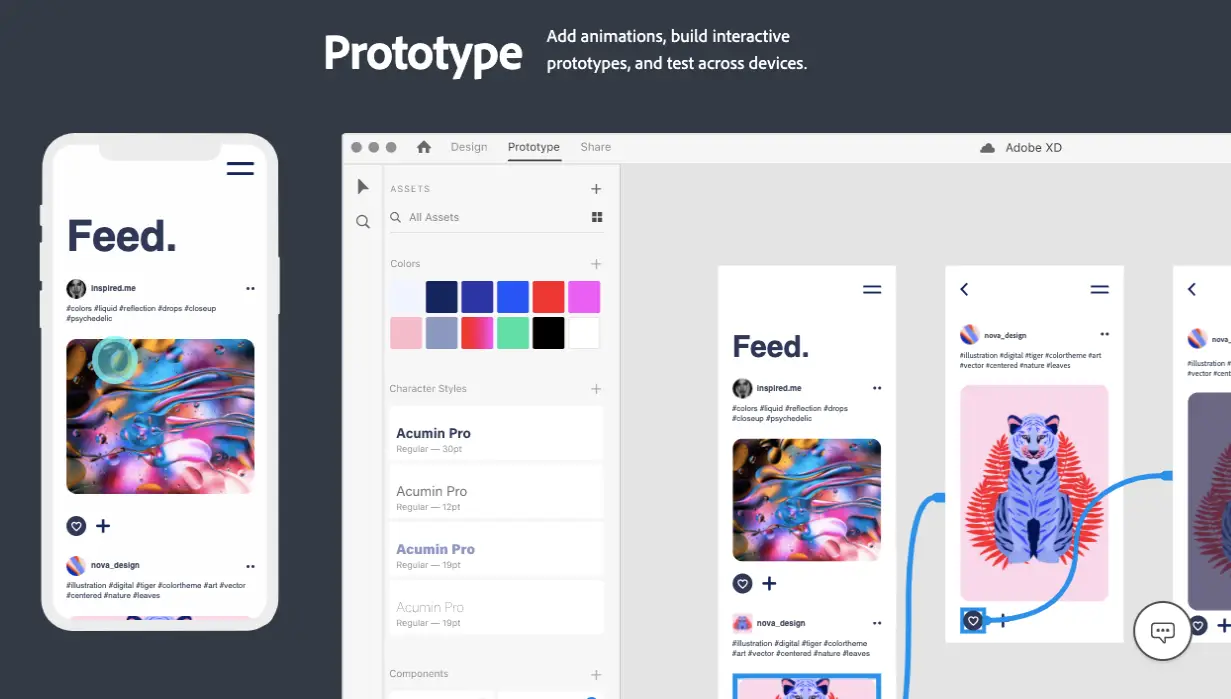
As a free tool, Adobe XD is another of the most popular apps that UI/UX designers use. Many designers favor it for its all-around functionality. The program can be used to draw, reuse, and even remix vector images to create wireframes, make screen layouts, and build interactive prototypes.
The app is shareable, so the team and stakeholders can test the design. Because it has excellent collaboration capabilities, allowing it to integrate with other Adobe products, like Photoshop and After Effects, importing files into the tool is no problem.
This is user-friendly to create and explore your wireframes in a tab, switch to prototype, and link your computers together. It has a unique feature of identifying tap, drag, key click, or voice commands. Speaking to the prototype and seeing its response afterward is amazing.
It also enables you to record the prototype in action with its built-in preview, which helps you present it to your client.
Related: The Best Adobe Deals & Creative Cloud Discounts: Get 40 to 70% Off
Adobe XD can run on OS X, Windows, Android, and iOS, so designers can easily create prototypes regardless of the platform that they prefer working with.
Adobe XD Pricing
Individual
- XD Starter (FREE): For personal use
- XD Single App ($9.99/mo.): For small teams and professionals
- All Apps ($52.99/mo.): Includes all Adobe applications
Business
- XD for Teams ($22.99/mo.): For small to medium-sized teams
- All Apps for Teams ($79.77/mo.): Includes all Adobe applications
Pros |
Cons |
| ➕ Simple interface | ➖ Not an attractive interface |
| ➕ Accessible tutorials | |
| ➕ All types of artboards | |
| ➕ Cloud Sharing |
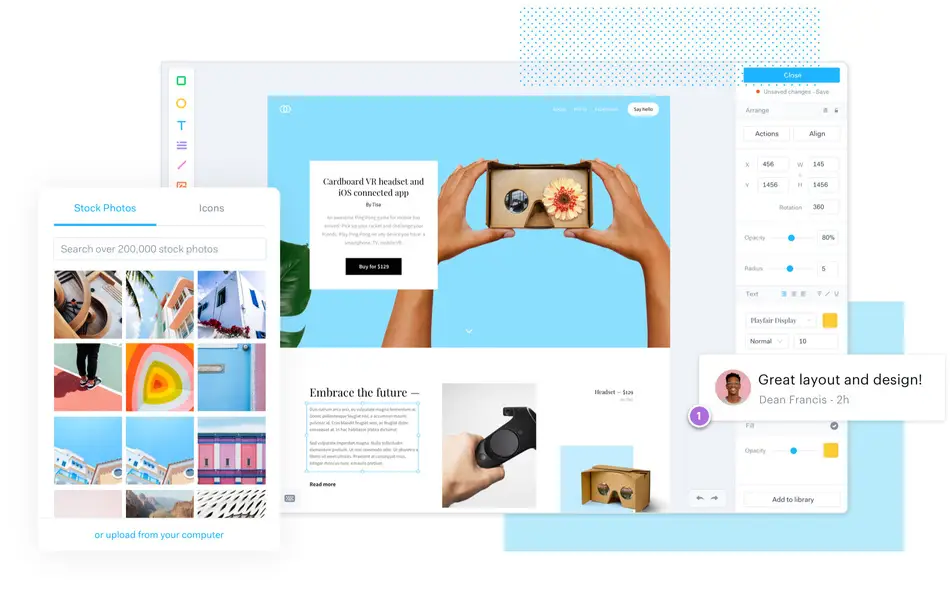
2. InVision

As one of the most popular prototyping tools today, InVision continuously introduces new features to enable designers to create innovative prototypes.
The design workflow is simplified so that every aspect is kept organized. This improves the design process, especially with the in-browser design collaboration and presentation features.
Unlike Adobe XD, this tool converts your pre-existing designs into functional prototypes. It has a user-friendly interface, and if you are a Sketch user, it is even easier for you as it allows you to import storyboards to the project area.
Considering the deliverables, it is best to design at the early stages of user testing and produce a low/mid-fidelity prototype for mobile or desktop. However, the features are minimal, whereas the others on the market have advanced features for testing. This is the best tool for those who want to start with the basics of design.
With InVision Freehand, individuals and teams can access various templates built for brainstorming, planning, strategizing, and more. It can also be integrated with other powerful tools such as Slack, Microsoft Teams, Photoshop, and Sketch that can help keep everyone aligned with the team’s goals, resulting in productive collaborations.
InVision Pricing
Free
- For small teams with up to 10 active users
- Full access to InVision’s platforms
- Limited access to collaboration and design system management tools
- Does not support advanced team management and security
Pro ($7.95/mo.)
- For teams with up to 15 active users
- Full access to InVision’s platforms
- Limited access to collaboration and design system management tools
- Does not support advanced team management and security
Enterprise
- Per-seat pricing with no limit to the number of users
- Full access to InVision platforms and tools
- Supports advanced team management and security.
Pros |
Cons |
| ➕ Simple interface | ➖ Design tool is incorporated |
| ➕ Free plan included | |
| ➕ Can have control over designs |
3. Axure RP

Best value prototyping tool for UI/UX designers
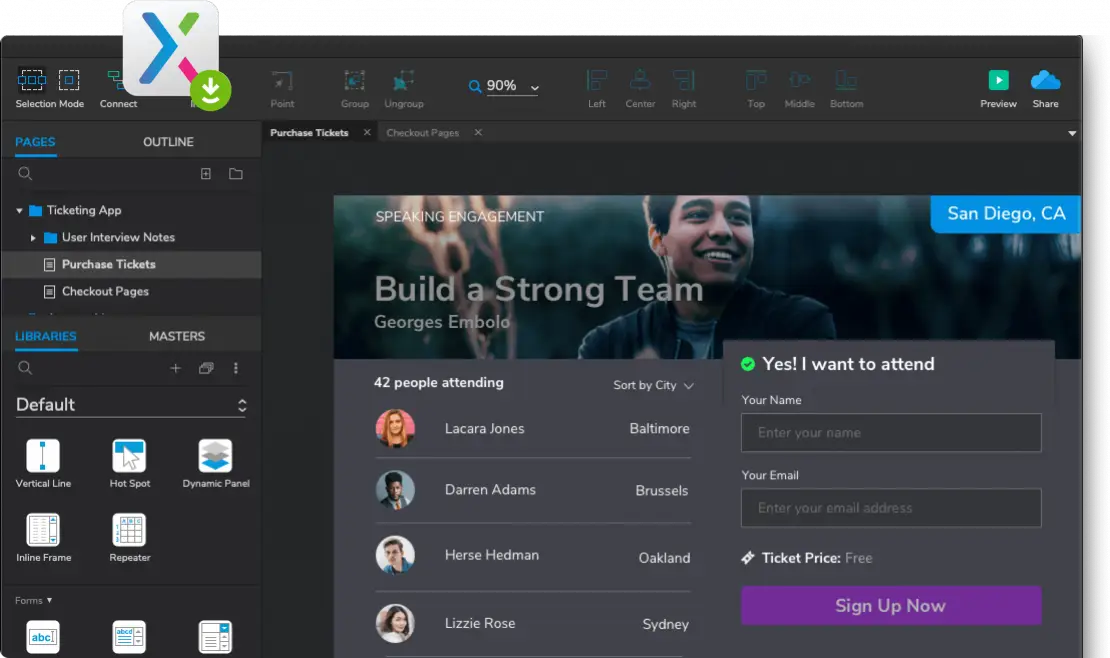
Professional designers highly regard Axure RP as a powerful prototyping tool. The dynamic content and functions are all that you need to create perfect simulations. It comes with over 20 triggers and more than 30 actions that open up possibilities for data-driven prototypes.
Prototypes that are built with Axure XP seem particularly real because they respond and act just like the product even without the actual codes. A private workspace can also be created where you can invite users to collaborate and gather comments.
A few features, such as drag and drop, are reminiscent of Sketch.
In our experience, we feel the most useful feature is that you can integrate third-party testing services. This helps to generate real feedback, which is useful for taking action on proposed solutions to any errors.
Pricing
Axure RP 9 Pro ($25.00/mo)
- Unlimited prototypes and reviewers
- Advanced prototyping
- Create wireframes, various diagrams, and documentation
Axure RP 9 Team ($42.00/mo.)
- Unlimited prototypes and reviewers
- Advanced prototyping
- Create wireframes, various diagrams, and documentation
- Allows co-authoring and access to the team’s revision history
- Team project hosting on the cloud
Axure for Enterprise
- Everything that’s included in RP 9 Pro
- Unlimited projects
- Use of company domain for members’ use
- User management
- Supports private/on-premise security
Pros |
Cons |
| ➕ Easy to use | ➖ High-pricing plans |
| ➕ Makes it simple to share projects | ➖ No enough collaborative features |
4. Marvel

Best user-friendly prototyping tool for UI/UX designers
Creating design demos is simple with the Marvel app. This user-friendly tool utilizes the cloud to build interactive mockups. It is easy to navigate and has an uncluttered library of templates and icons.
Marvel has the right balance of simplicity and utility, with an almost zero learning curve. Designers and their clients can also collaborate easier with its centralized workspace.
Pricing
Free
- For 1 project of up to 6 users
- 1 user test result
Pro ($12/mo.)
- Unlimited projects with up to 6 users
- 2 user test results
- Allows users to download prototypes and designs
Teams ($42.00/mo.)
- Unlimited active projects with up to 6 users
- 5 user test results per project
- Allows users to download prototypes and designs
- Invite-only projects
Enterprise
- Unlimited active projects and users
- Unlimited user test results per project
- Allows users to download prototypes and designs
- Advanced security
Pros |
Cons |
| ➕ Workflow between screenshots | ➖ Infrequent software updates |
| ➕ Intuitive software | |
| ➕ Gestures and image layering |
5. Framer

Best expressive prototyping tool for UI/UX designers
Framer is one of the easiest tools to use to help express ideas through prototypes. It provides you with a seamless workflow that is paired with device previewing, version control, and hassle-free sharing.
With Framer’s Insert Menu feature, you can access a library of components and tools and apply them with ease by just dragging and dropping them onto your screen. Framer’s smart components require no code at all thus they are easy to integrate. For developers and designers with skills in coding, this feature will never be a limit for them as they can always add their own custom functions and components.
For beginners, you can always, get comprehensive tutorials about how to use Framer and find ways to maximize the use of its functions and features.
Pricing
Free
- Allows an unlimited number of viewers
- Up to 2 editors and 3 projects
Pro ($20/month)
- Perfect for teams
- Unlimited, shared projects
- Custom fonts
- Desktop app with local file access
Enterprise (Custom Price)
- For organizations with 20+ users/members
- Includes everything included in the Pro plan
- Dedicated support
- Centralized billing
- Multi-team management
Pros |
Cons |
| ➕ Best for prototypes with animations | ➖ Requires knowledge of basic programming |
| ➕ Flow interactive and unique | ➖ Interface is not intuitive |
| ➕ Test call flows effortlessly |
6. Justinmind

Best interactive prototyping tool
Justinmind makes it easy to transform clickable wireframes into interactive prototypes. There is a full range of interactions and gestures available to ensure a delightful user experience.
Justinmind has features that can create both simple and advanced interactions easily. Collaborating with the design team, clients, and business analysts is so efficient with the centralized management system that synchronizes all of the design components.
Pricing
Professional ($19/mo.)
- Unlimited prototypes, reviewers, and developers
- Access to UI kits, animations and effects, rich web interactions, and mobile gestures/ transitions
- Dedicated ticketing support
- Collaboration storage
Enterprise
- All Pro features
- Requirements management
- JIRA, TFS, and Doors integration
- User testing integration
- Priority Support
Server On-Premise
- All Enterprise features
- Collaboration between own servers
- LDAP integration
- Multiple admin accounts
- Repositories, roles, and permissions
Pros |
Cons |
| ➕ Best prototyping tool | ➖ Sharing the designs might be difficult |
| ➕ Intuitive design | ➖ Limited help features |
| ➕ Importing assets |
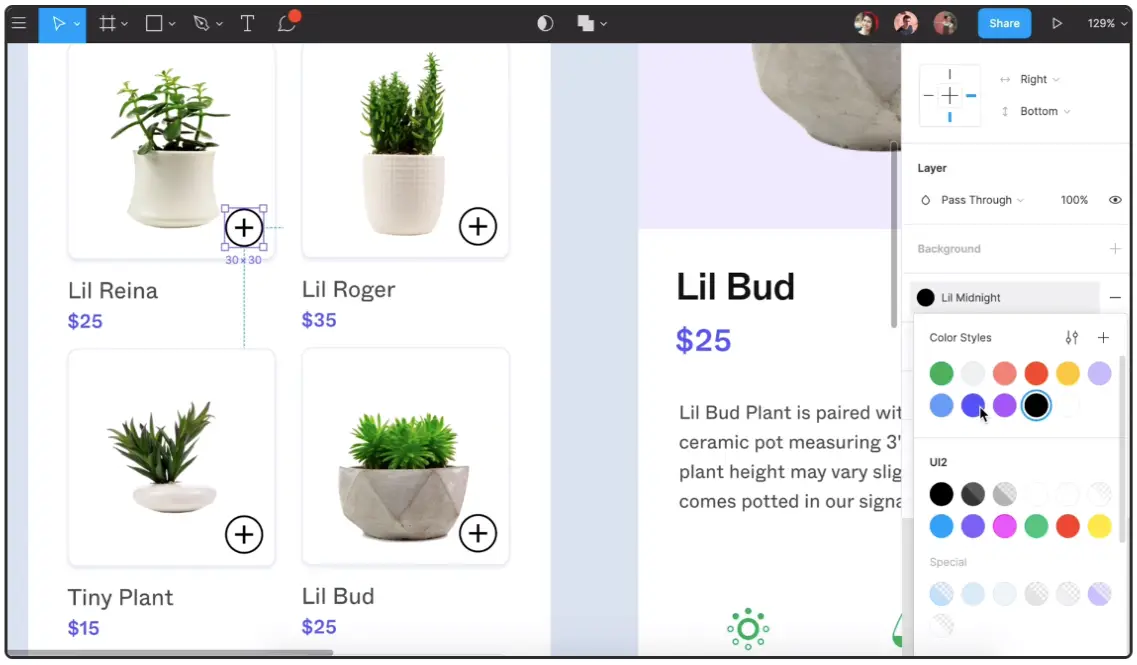
7. Figma

Best animated prototyping tool for UI/UX designers
Figma is great at bringing to life animated prototypes. Static designs can be transformed into interactive models without any code being required. You simply need to connect the UI elements and select the preset animations and interactions to create advanced transitions.
Figma is a handy tool when you want to have a faster design process because it is an all-in-one platform. Since the prototype created is shareable and has an embedded commenting feature, it is easy to collaborate and put creative input without losing anything from the design file.
Pricing
Free
- Up to 2 editors and 3 projects
- Access to 30-day version history
- Unlimited cloud storage and free viewers
Professional ($12/editor/mo.)
- Unlimited projects and version history
- Custom file and user permissions
- Shareable libraries for the team
- Invite-only private projects
Organization ($45/editor/mo.)
- All Pro features
- Centralized teams
- Private plugins and plugin administration
- Shared fonts
- SSO + advanced security
- Design system analytics
Pros |
Cons |
| ➕ Teamwork is easy with the software | ➖ Minimum of 4 GB is required |
| ➕Easy to use | ➖ Limited search options |
| ➕ Customer support | ➖ Requires an internet connection |
| ➕ Internet-based |
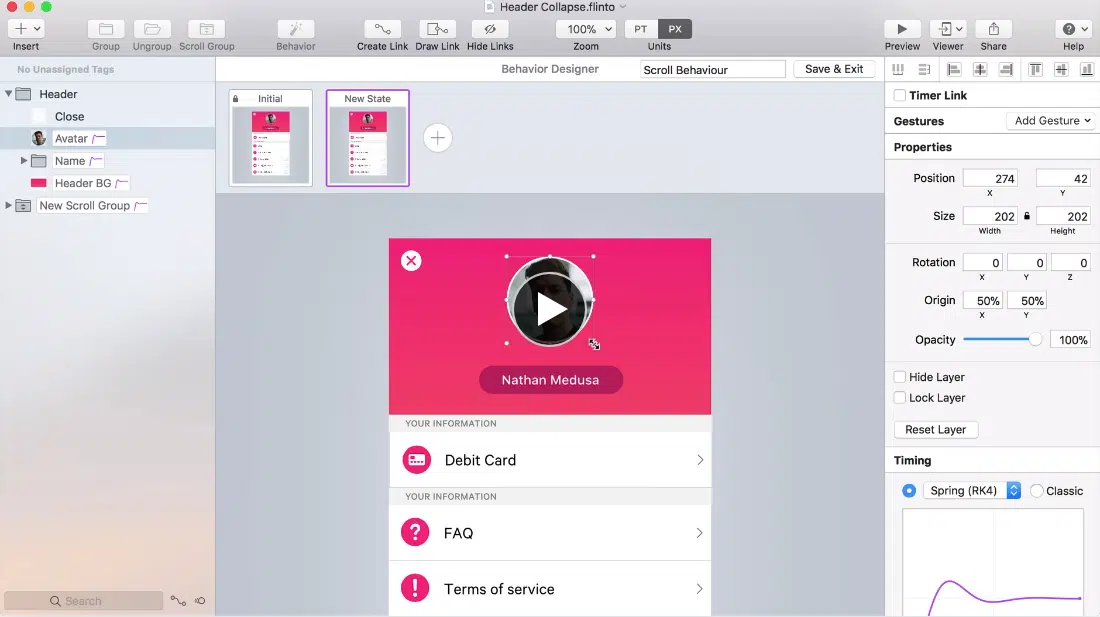
8. Flinto

Flinto is a powerful product design and prototyping tool for developers, designers, and product managers. It offers a user-friendly interface that allows users to create high-fidelity prototypes in no time, making it easier for them to showcase their ideas to clients, stakeholders, and other team members.
Pricing:
- Flinto offers a free trial for users to test the software’s capabilities.
- The subscription fee is $24/month for individual users and $48/month for teams.
- The pricing is based on the number of active prototypes and is renewable annually.
Enterprise:
- Flinto offers enterprise pricing for large organizations with complex requirements.
- The enterprise pricing is tailored to the demands of the firm and comes with extra features like cutting-edge collaboration tools and devoted customer support.
Server On-Premise:
- Flinto offers on-premise server installation for users who want to store their data on their servers.
- This option provides enhanced security and privacy for users concerned about their data being stored in the cloud.
Pros |
Cons |
| ➕ High-quality output | ➖ Limited design options |
| ➕Wide range of design options | ➖ Steep learning curve |
| ➕ Animations and interactions features | ➖ Requires a good understanding of design principles |
| ➕ Advanced collaboration tools | ➖ No vector editing capabilities |
| ➕High-quality output |
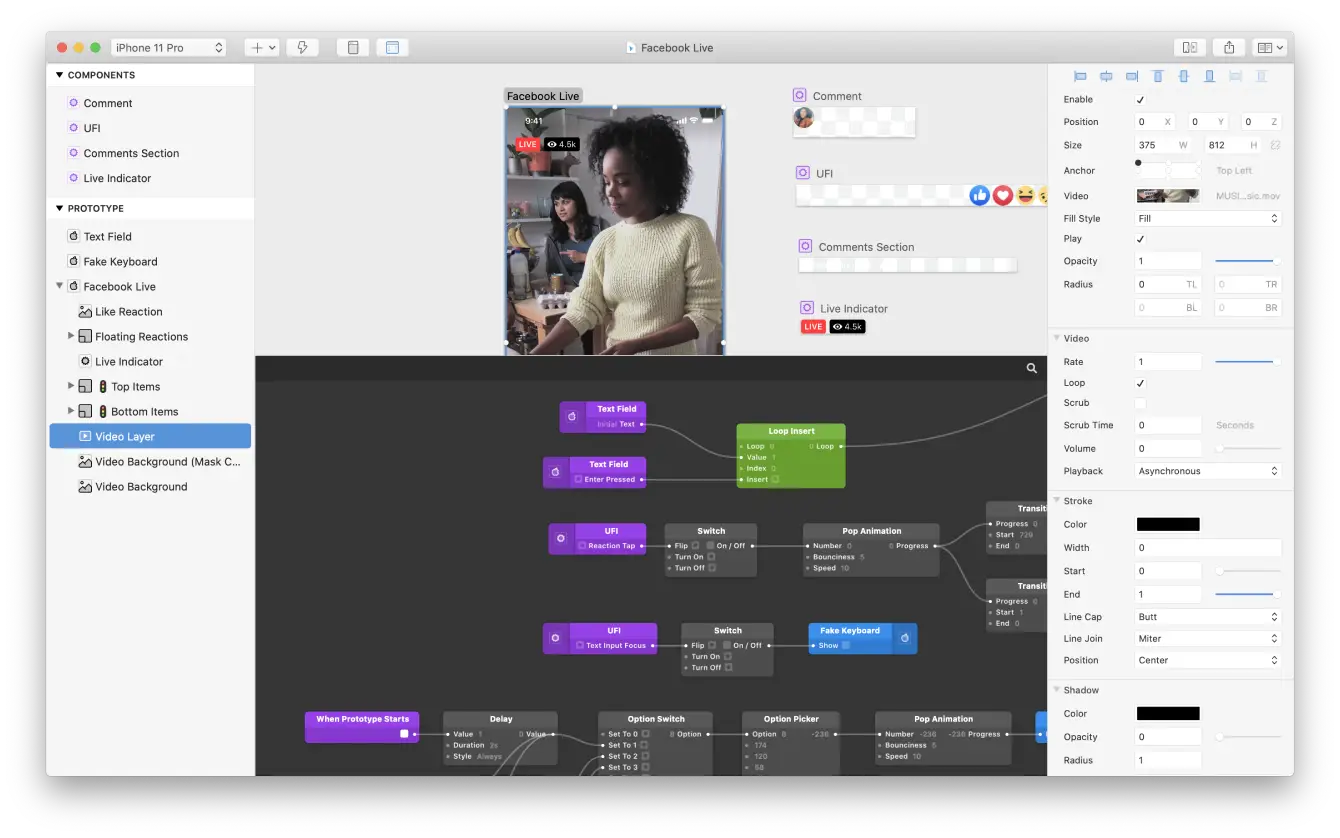
9. Origami Studio

Best prototyping tool for beginner UI/UX designers
Because Facebook invented Origami, it is very prominent among designers Although it can be a bit of a challenge because of the lack of collaboration features, Origami has powerful tools that freelancers and newbie designers can make use of.
The latest version introduced Canvas, which can be used to make visual layouts of your prototype using freeform drawing tools and visual components. Origami Live is also integrated, so you can preview the mockup live in real time.
Pricing
Origami Studio is completely free to use.
Pros |
Cons |
| ➕ Available for free | ➖ Lack of help support |
| ➕ Can visualize animation and transitions | ➖ Sharing the designs might be difficult |
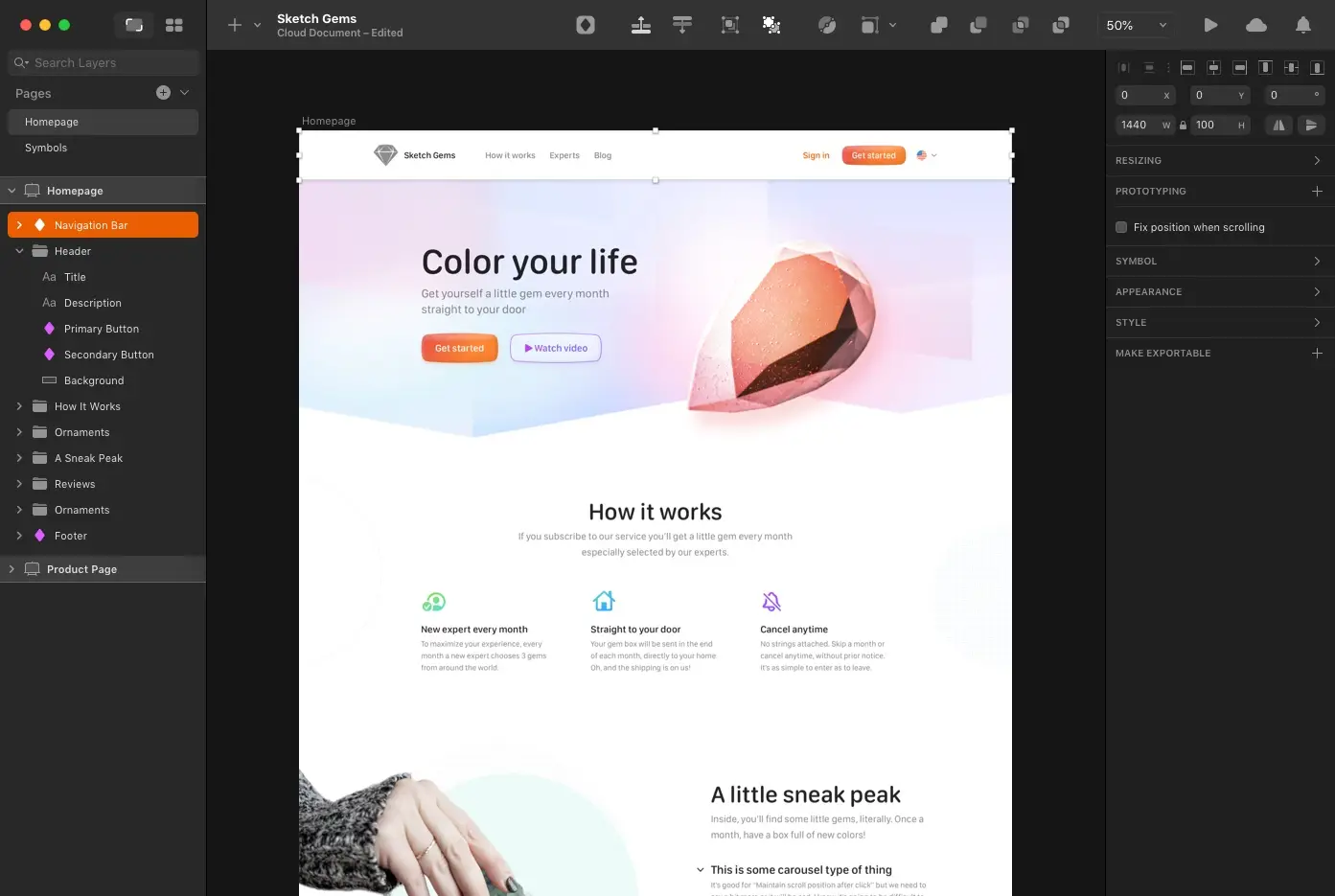
10. Sketch

Best prototyping tool for editing photos
Sketch is somewhat like Photoshop in that it allows the designer to manipulate photos. More than giving you room to create high-quality artwork, Sketch makes it look simple UX prototyping tool to complete design with its fully vector-based workflow.
What makes it genius is that it has taken into consideration the reusable elements that are present in the UI design. Elements like buttons, bars, and bubbles are automatically copied and pasted which can definitely save time during the design process.
Pricing
For Individuals ($99 one-time payment)
- Allows prototype design through a native Mac app
- One year Mac App updates
- One year cloud saving
- Personal cloud workspace
For Teams ($9/contributor/mo.)
- Access to Mac app for all contributors
- Shared cloud workspace
- Free cloud access, unlimited viewers
Pros |
Cons |
| ➕ Good community-based software | ➖ Sketch is relatively new |
| ➕ Development team is good | ➖ Plugins are good |
| ➕ Free-trial available |
11. Webflow

Best prototyping tool to create professional mockups
Robust functionality is what makes Webflow such an esteemed prototyping tool. Its features are meant to create professional mockups without the need to use coding methods. It is great for creating web animations, interactions, and highly responsive web designs.
After building, designing, and publishing a site with its visual-based UI, you can make further improvements as Webflow transforms your prototype into a production-ready site at a click of a button. This is very appealing to designers, who can actually export their prototypes without help from a developer.
Pricing
Free
- Up to 2 projects
- Access to 100+ tutorials
- Full design control
- Allows you to publish to webflow.io
Site Plans (Starts at $12/mo.)
- Categorized to Basic, CMS, Business, and Enterprise Plans
- Includes site backups and versioning
- SSL and built-in security
- Advanced SEO controls for websites
Account Plans (Pain plan starts at $16/mo.)
- Categorized into Starter, Lite, and Pro Plans
- Includes unlimited-hosted projects
- Access to 100+ templates
- Allows upload of custom fonts and creation of interactions and animations
- Client billing
- 3D transforms, flexbox, and reusable symbols
Pros |
Cons |
| ➕ Customizable designs | ➖ Pricing plans |
| ➕ High-quality templates available | |
| ➕ Highly secured |
12. Canva Prototypes

Best prototyping tool for any platform
Design, test, and collaborate faster and more efficiently with the tools you love and the prototyping abilities you need with Canva Prototypes.
- Desktop prototypes – From online stores to sign-up pages and ads—build something for every device.
- Mobile prototypes – Design apps and websites with ready-made mobile UI prototyping kits.
- Tablet prototypes – Sculpt responsive apps that impress on tablet devices.
Pros |
Cons |
| ➕ Simple to use | ➖ Alignment cannot be controlled |
| ➕ Affordable | |
| ➕ Customizable software | |
| ➕ Teamwork is easier |
13. UXPin

Best code-based design prototyping tool
UXPin is a code-based design tool. Unlike the rest of the tools presented here, the tool goes beyond static design. UX and UI designers can prototype websites and apps that act like a final product with interactions, states, and variables. And with UXPin Merge technology, you can design with React components to achieve full consistency.
Pros |
Cons |
| ➕ Speed | ➖ Interface is not intuitive |
| ➕ Customizable | |
| ➕ Teamwork is easier |
How to Select a Good Prototyping Tool for UI/UX Designer
Easy to Learn: The tool that the designer selects requires accessibility. If you must spend time reading the documentation to understand the software, then it’s not ideal because you want to get into the software quickly and use it easily. This means it needs a clear UI, familiar controls, and good documentation of the software.
Supports Different Levels of Fidelity: The visual representation of the website’s layout focuses on the content development and user interaction between the templates within the website.
If you are at the beginning stage of the project, you can use low-fidelity prototypes to ensure the content is appropriate.
Designers use low-fidelity prototypes in the early stages to make sure their content is correct. High-fidelity prototypes come at a later stage of the design process to test all the hypotheses.
User Interaction is Easy: The design you use for the app will have various search categories with unique filters. You must look for an application that supports micro-interactions, allowing things like drop-down toggling that you can easily handle.
Easy Collaboration with Clients: Clients should easily access the project and review it. They should also be in a position to give you the necessary feedback.
It is much easier for a client to point out the component and write about it. As we might call a particular component by different names.
Smoothen Developer Hands-Off: If the prototype has a style guide generation and specification for the project, then the designer can hand it off to the developers. It can speed up the transition from the design to the development phase.
Frequently Asked Questions
What do you mean by a prototype of a product?
The prototype is a sample version of what the end product will look like. Designers can test it before final manufacture or implementation.
Which is the best prototyping tool used by UX designer?
Adobe XD is the best prototyping tool. This popular, user-friendly tool is an all-in-one, full-stack prototyping tool. It is used by most professional designers, as they can create designs from scratch, link, collaborate, test, and work on a clickable prototype.
What do UX designers use to prototype?
UX designers typically use prototyping tools such as Adobe XD, Figma, Axure, and those mentioned in the article to generate ideas and collaborate with teams.
Which tool helps you to create professional mockups?
Webflow helps you create professional mockups. It is well-equipped with features to create professional mockups without coding. It is also a great choice for creating web animations, interactions, and highly responsive web designs.
What are the three types of prototyping?
The three main types of prototyping are wireframe prototypes or low-fidelity, high-fidelity, and live data prototypes.
Best Prototyping Tools for UX/UI Designers Summary
Choosing a prototyping tool is crucial to a successful design. Conceptualizing a design is already challenging, but producing a concrete and visual example is in a league of its own.
For every UI/UX designer looking for a good prototyping tool, here is a list of the best prototyping tools that fit all needs and help provide top-notch design to the organization.
In this consolidated list of the best tools for prototyping, we believe that you will be able to find the right one to help you create, communicate, and collaborate well with your team and clients.
About the author: Jenn Pereira is a design, technology, and digital marketing writer. She works as a Marketing Head of Removal.AI, a platform that offers AI technology used to remove image backgrounds automatically for eCommerce and all other media publications and industries.
Related Posts
- Best UX/UI Design Courses
- Best UI Design Tools
- UI/UX Design Courses in Domestika
- Free Online Web Design Courses to Learn UX/UI
- Challenges UX Designers Face and How to Overcome Them