Many businesses start with the end-point in mind; “We need a mobile app or a mobile website!” They do not consider why their users would want it. Having a mobile website or app isn’t the key to success—you must provide value to your users. When you take a user- and task-centered approach to mobile (and other forms of) design, you can focus on outcomes rather than wasting time on unrewarding designs. Let’s see how you do that.
Designing for mobile isn’t any different from designing for other devices. We look at a version of human-centered design tailored to meet the challenges (and leverage the power) of mobile. Here’s Frank Spillers with an overview:
HCD for Mobile, Is It Really Different from HCD for Other Platforms?
Human-centered design is human-centered design. The process for mobile should be the same as it is for any other platform. However, mobile platforms are different from desktop and laptop platforms because of the contexts in which people use them.
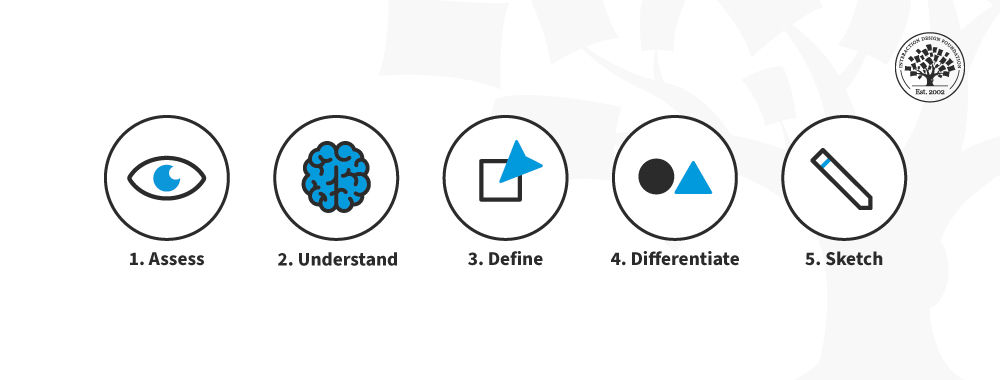
The process above is based on general human-centered approaches and asks you to reflect on the context inherent to mobile before moving ahead with the design.
The Take Away
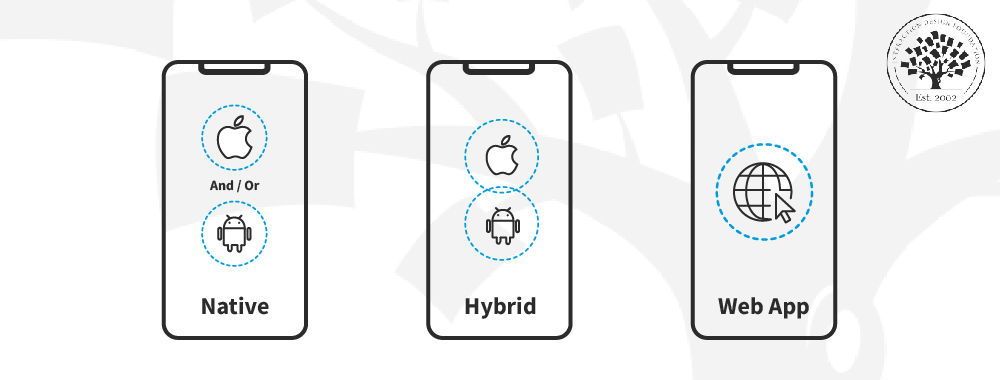
Mobile usage doesn’t necessarily mean your users need an app for your product. Conduct research to decide whether your users need mobile web content or an app. Then, just as you would for any other platform, use a sound, human-centered design methodology to increase your chances of success.
Follow all the steps to ensure you stand out from the rest of the crowd and truly create mobile experiences that delight your users.
There are several models of human-centered design. At the core of each model lies an iterative process that focuses on people first. Here we’ve seen one version of the design process tailored for mobile devices. We begin by understanding the business requirements and our users’ needs. We then define the value proposition and create the UX strategy to differentiate the value proposition, after which we sketch our solutions and iterate.
References and Where to Learn More
To learn more about general human-centered design principles, see the topic definition here.
We’ve seen one version of the human-centered design process. For more frameworks, see 10 Insightful Design Thinking Frameworks: A Quick Overview.
Cognitive psychologist and design consultant Don Norman offers a much broader view of human-centered design in his course Design for the 21st Century.
The course Design Thinking: The Ultimate Guide dives into the details of the framework and includes several methods and tools you can use in your design projects.
Hero image: © Interaction Design Foundation, CC BY-SA 4.0