Bootstrap 5 alpha! – Take a look at what’s new with the popular CSS framework.

Working With Good and Bad Design Clients – How to determine which clients are worth the trouble and which ones you should just skip over.

Making Stagger Reveal Animations for Text – A short tutorial on how to recreate a letter stagger animation with GSAP and Splitting.js.

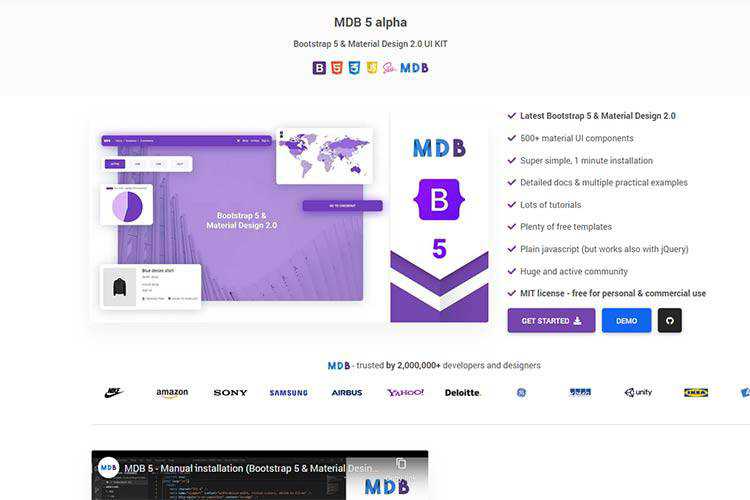
MDB 5 alpha – Use this UI kit to combine Material Design and Bootstrap 5.

Simple Design Tips for Crafting Better UI Cards – Practical techniques for making beautiful, user-friendly card UIs.

Making Time for Your Professional Learning Goals – Waiting for the “ideal” time to learn? Be proactive and make time instead.

LaTeX.css – A minimal, almost class-less CSS library which makes any website look like a LaTeX document.

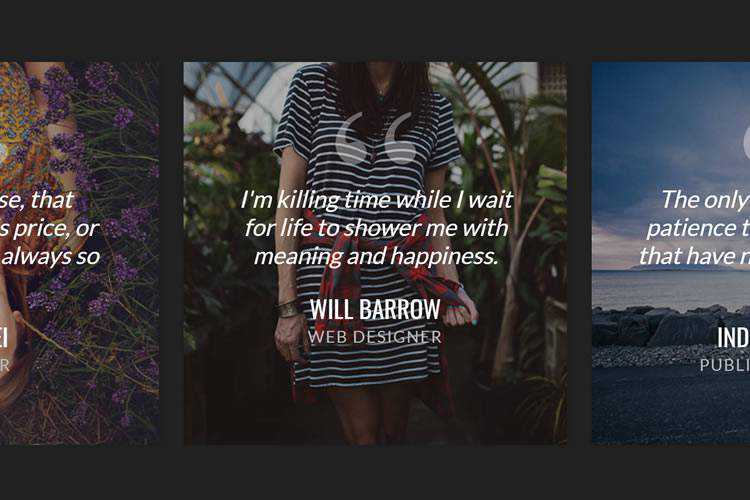
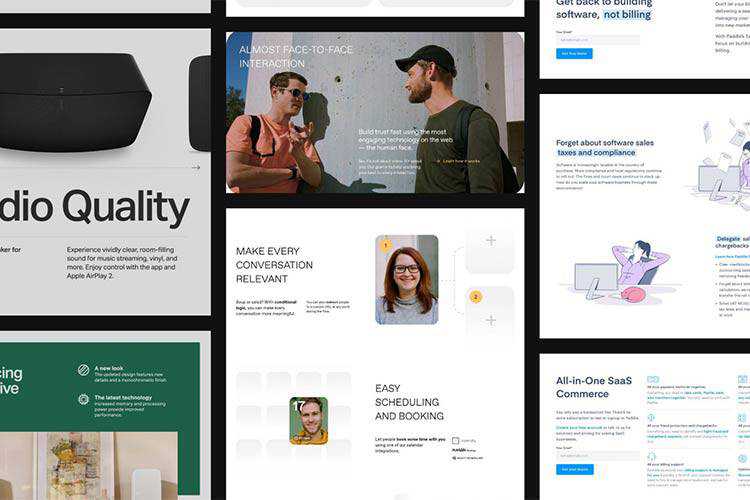
Spread the Word: Beautiful Testimonial UI Examples – Make your testimonials stand out with one of these exceptional designs.

keen-slider – A library agnostic touch slider with zero dependencies – and supports browsers back to IE10?!?

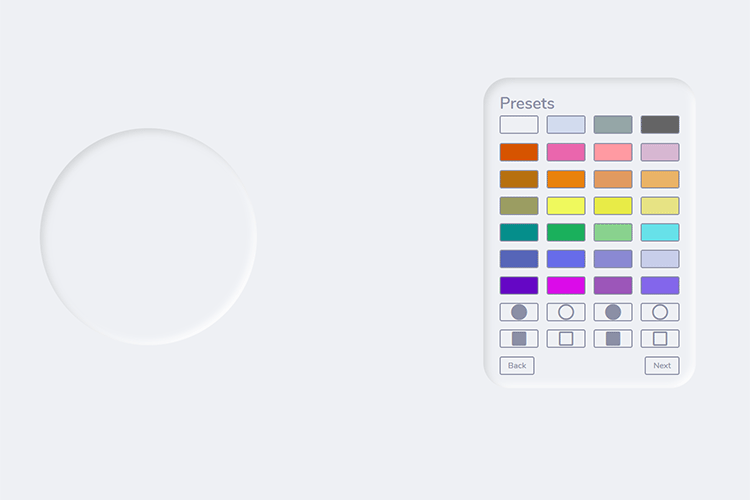
Neumorphic Generator – Create neumorphic shapes for your projects using this handy tool.

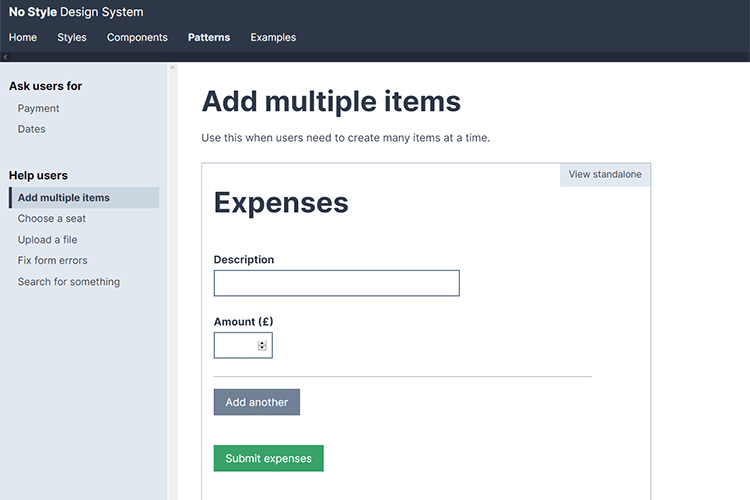
No Style Design System – A design system housing all the components and patterns from the book, Form Design Patterns by Adam Silver.

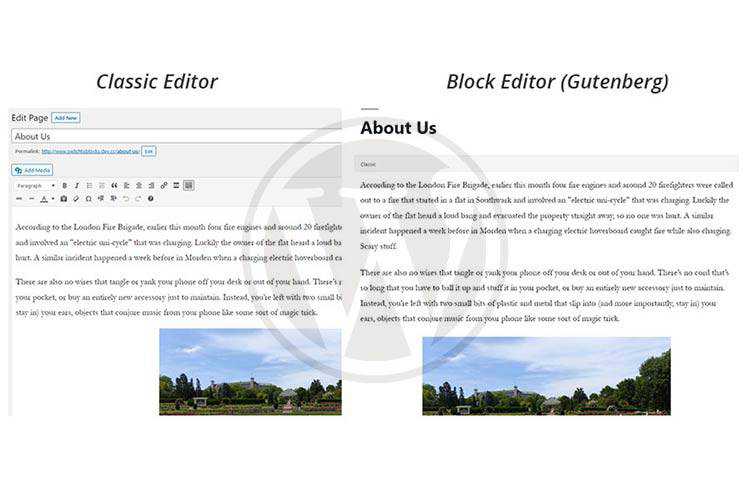
Tips for Converting an Existing WordPress Website to Use the Gutenberg Block Editor – What to look for when converting your site to the new block editor.

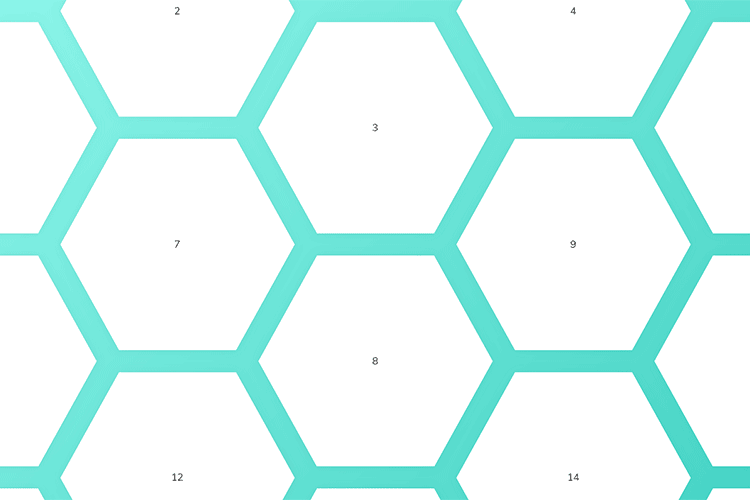
Building a hexagonal grid using CSS grid – Use the latest CSS layout techniques to create an attractive grid.

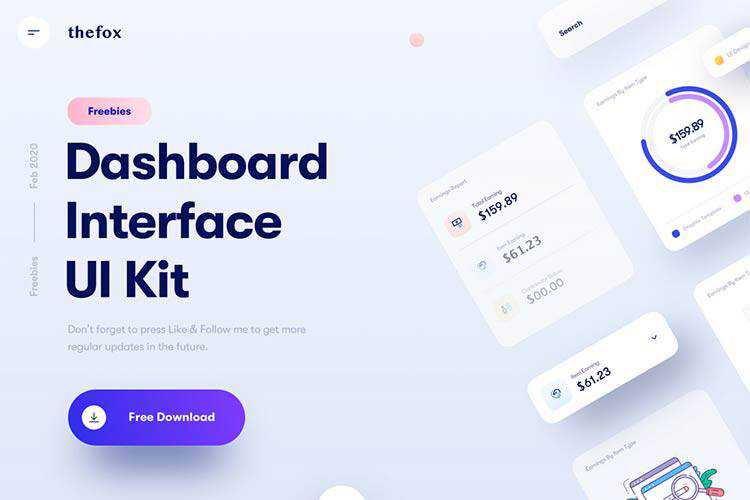
Free Dashboard Interface Elements – Grab this free dashboard UI kit for Sketch.

Educating Clients About the True Value of Your Services as a Designer – How to make sure that clients pay what you’re worth.

The finest collection of ui/ux design components, patterns, examples and inspiration. – A “design inspirational” library chock full of great examples.

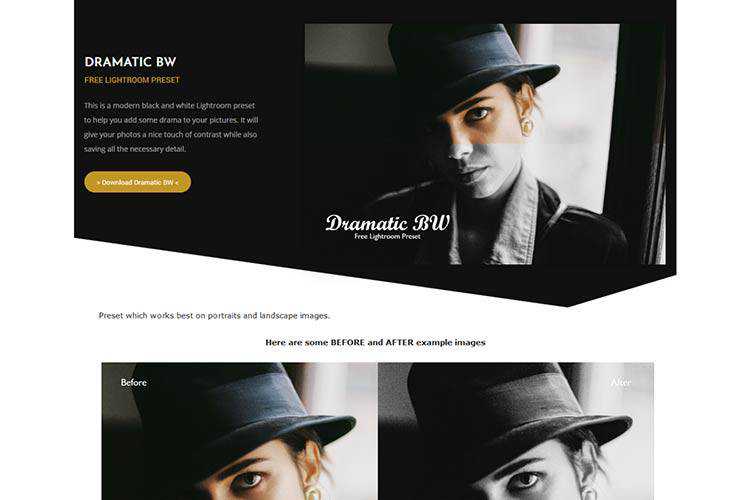
Dramatic BW – A modern black and white Lightroom preset to help you add some drama to your pictures.

Dieter Rams Wallpapers – Use one of the iconic designer’s creations as your wallpaper.