A Deep CSS Dive Into Radial And Conic Gradients
Smashing Magazine Graphics
JANUARY 10, 2022
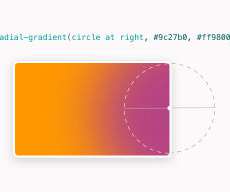
In this example, we have a radial-gradient with two color stops. When there are two colors without identifying the shape, the gradient will default to an ellipse, like so: ( Large preview ). If we append circle before the first color stop, then this is how it looks: element { background: radial-gradient(circle, #9c27b0, #ff9800); }.











Let's personalize your content