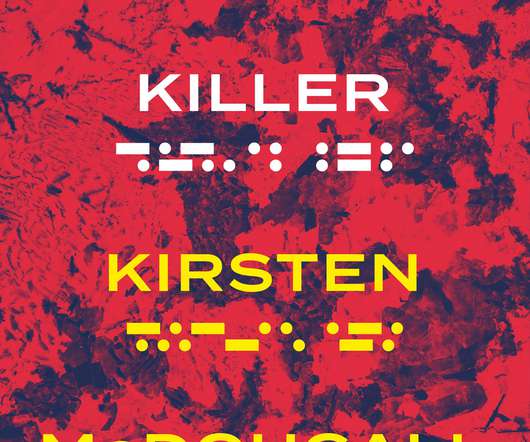
Kubikino: Carolina Melis's generative art uses code to create geometric portraits
Creative Boom
JULY 20, 2023
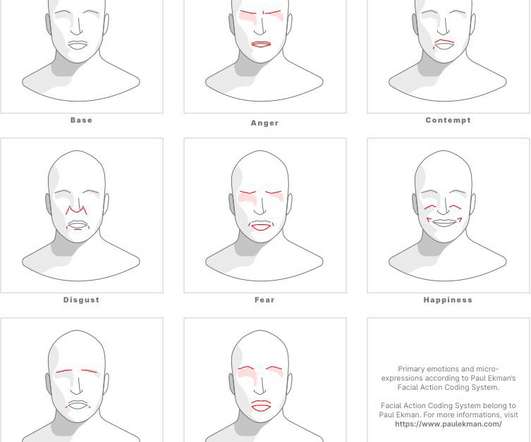
Additionally, I sought to incorporate playful faces, envisioning a code that could generate an infinite community of characters, each possessing distinctive yet akin features." The primary criterion governing the composition is what we refer to as the 'rule of proximity,' where adjacent tiles should predominantly share the same colours."





















































Let's personalize your content