20+ Color Tools For Web Designers
HONGKIAT
JANUARY 10, 2022
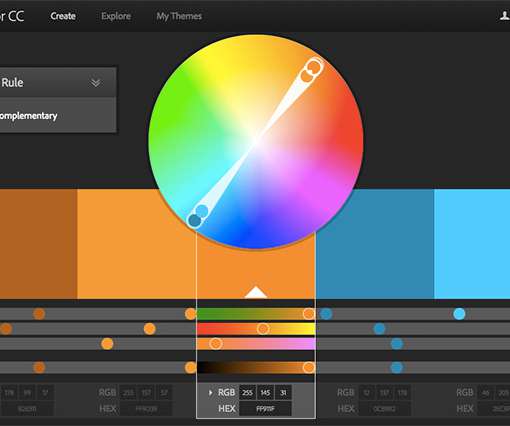
Setting a basic color theme for your web design project might be an easy task, however, deciding upon the right combinations or coming up with a color scheme may get tricky, especially when you don’t know which color tool would work best for you. ColourLovers is an online community of color lovers.





















































Let's personalize your content