A LINE devises new name and identity for business security platform, putting a unique spin on cybersecurity
Creative Boom
APRIL 8, 2024
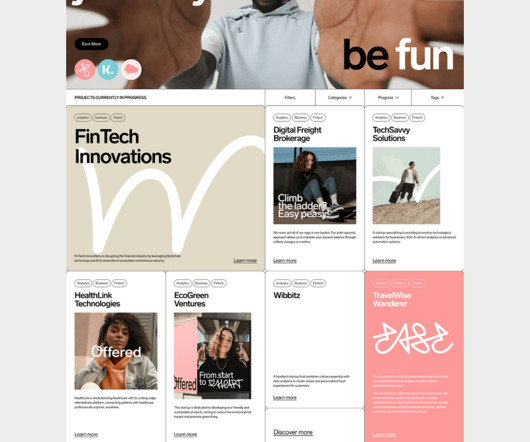
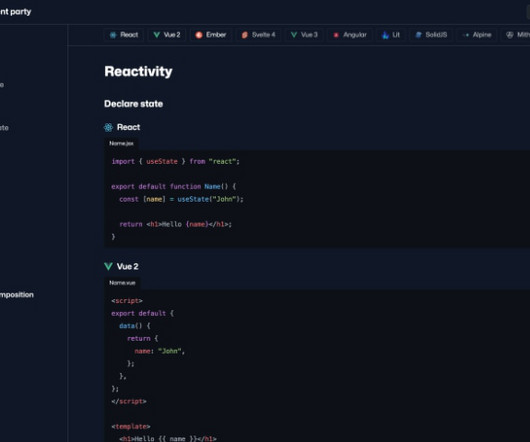
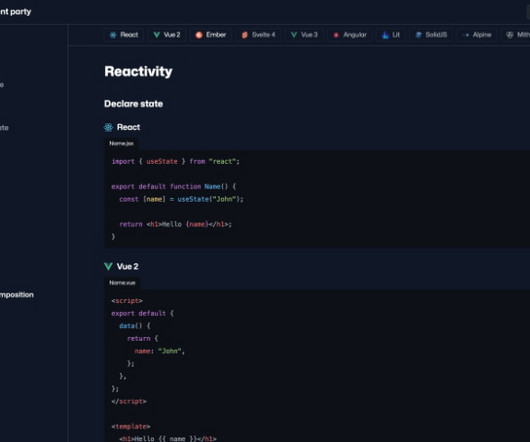
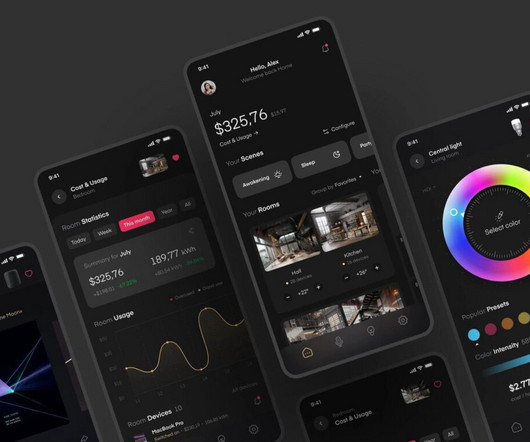
The site was designed through UX and UI as a functional mock-up in Figma, and then built out in Webflow. To introduce Rotate to the market, A LINE created a simple launch website that gives an overview of the new platform, telling its core story and introducing the new brand.






















































Let's personalize your content