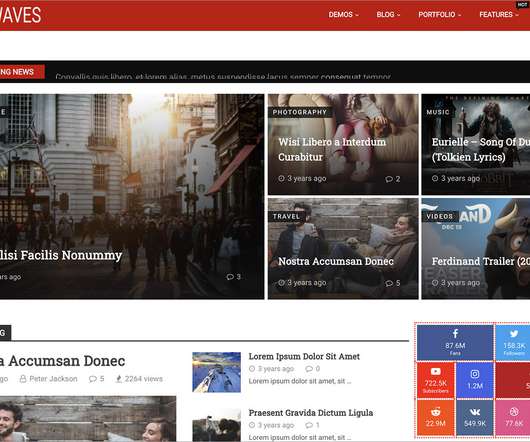
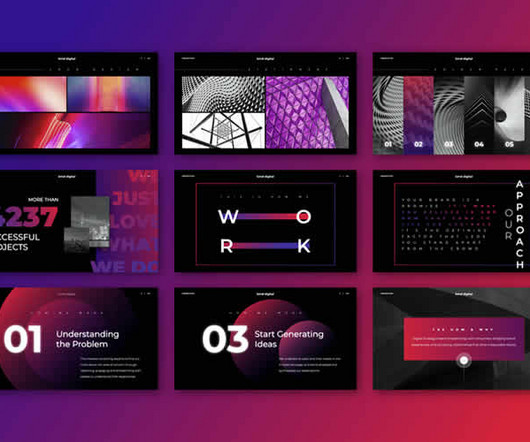
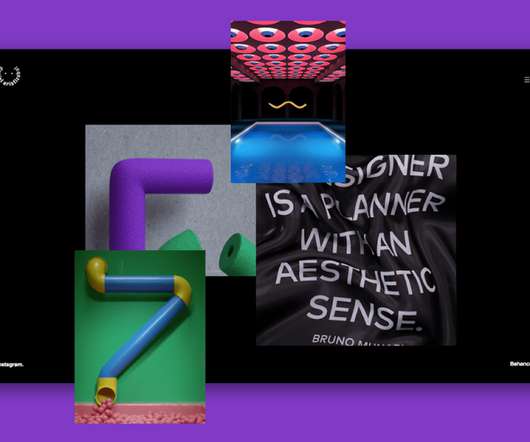
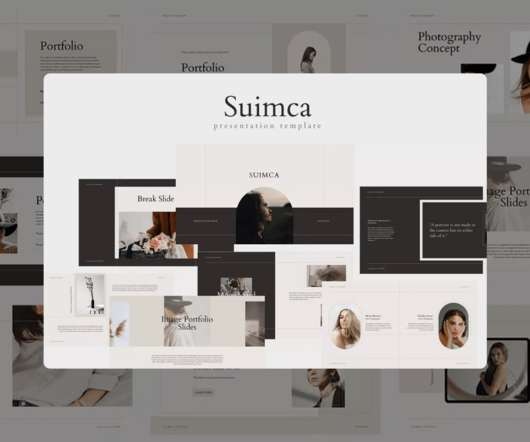
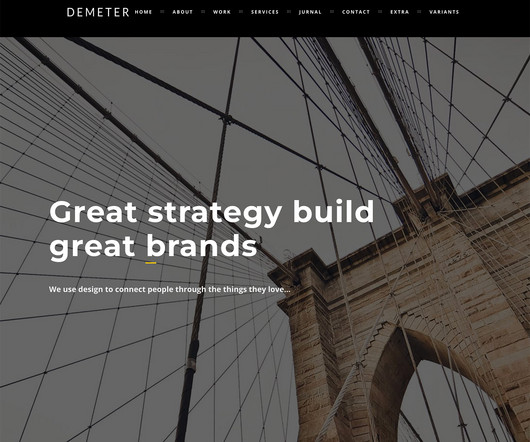
Key Elements and Trends Of Modern Website Design
Graphic Design Junction
APRIL 17, 2023
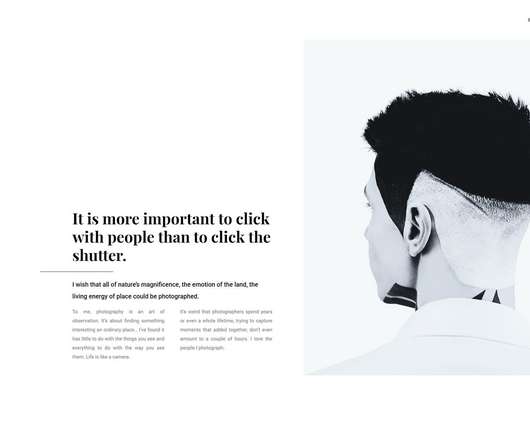
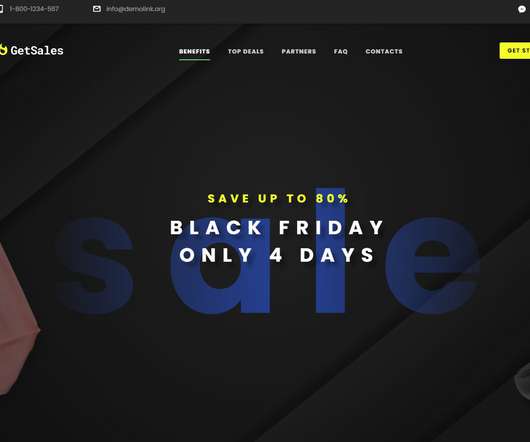
Websites with cluttered layouts and too many distracting elements can be overwhelming for users, causing them to leave the site quickly. Designers are experimenting with unique fonts and typography to create memorable designs that stand out from the crowd. Use a legible font size and typeface to ensure readability.





















































Let's personalize your content